
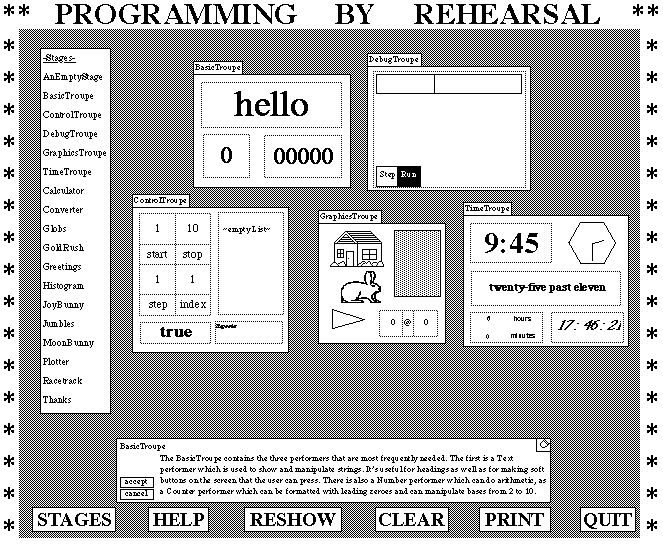
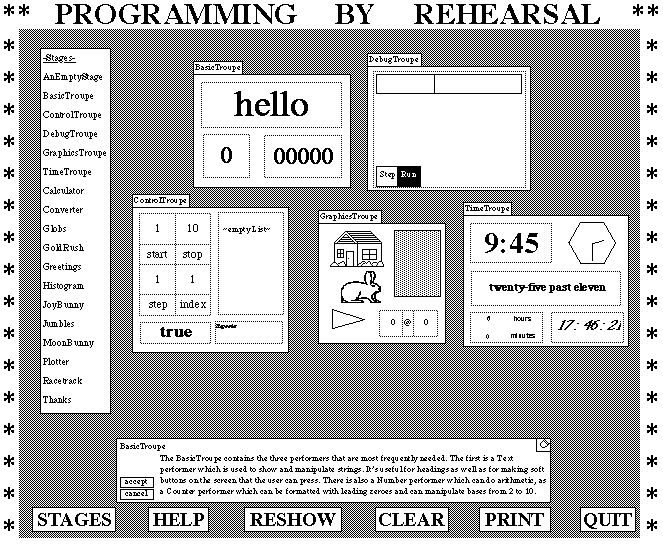
The entire Rehearsal World theater, showing the STAGES menu at the left, all the available Troupes, and a descriptive help message about the BasicTroupe.
 Table of Contents
Table of Contents  Watch What I Do
Watch What I Do

The entire Rehearsal World theater, showing the STAGES menu at the left, all the available Troupes, and a descriptive help message about the BasicTroupe.
The process is quick, easy, and enjoyable; a simple program may be constructed in less than half an hour. The beginning set of 18 primitive performers, each of which responds to about 70 cues, can be extended as the designers create new composite performers and teach them new cues.
We were motivated to undertake this project by our desire to give programming power to those who understand how people learn; we wanted to eliminate the need for programmers in the design of educational software. Programming by Rehearsal is implemented in the Smalltalk-80 programming environment and runs on a large, fast, personal machine: the Xerox 1132 Scientific Information Processor (the Dorado).
We were particularly concerned with the implications that this interactive computer graphics medium might have for education. We were also thinking about how paradoxical it was that the computer was often viewed as an engine for improving cognitive and analytical skills, while it might turn out that because of its superlative dynamic graphics, its main new contribution to education might be in the enhancement of non-analytical, intuitive thought.
Such ideas were certainly not new. Even 15 years ago, a few farseeing people proposed that computer graphics would have a profound effect on human learning. As Brown and Lewis wrote in 1968, "In the same way that books support man's linear and verbal thinking. Machines will support his graphic and intuitive thought processes." (See [Dean 68].) Similarly, in 1969 Tony Oettinger wrote "Computers are capable of profoundly affecting science by stretching human reason and intuition, much as telescopes or microscopes extend human vision." (See [Oettinger 69].) It seemed that now we had both the software and hardware to realize these visions.
From these ruminations grew the design and implementation of a system called TRIP which attempted to give students an intuitive understanding of algebra word problems through the manipulation of high-resolution pictures. (See [Gould 82b].) TRIP, implemented in the Smalltalk-76 system (see [Ingalls 78]) on research hardware, a Xerox Alto, took about two months to design and four months to implement. It was structured in the form of a kit so that teachers could add new time-rate-distance problems fairly easily; it included a diagram checker, an animation package, an expression evaluator, and an extensive help system. Members of the computing profession were impressed that we were able to bring to life such a complex, general, graphical, yet robust and helpful system in such a short time. Educators, however, were usually aghast that so much time and effort were needed to produce a single system and that the result was, in their view, so limited.
After we had pilot-tested TRIP and were thinking about what project to take on next, we realized that our interest had shifted up one level, from the actual design of educational software to the design of a "design environment" for educators. As our colleagues were busy building the Smalltalk-80 environment (see [Goldberg 84], [Goldberg 83], and [Krasner 83]), we undertook the task of extending and reifying that environment to allow curriculum designers who did not program to implement their own creative ideas.
In the creation of educational software, it is particularly important that the design decisions be made by someone who understands how students learn and what they enjoy rather than by someone whose expertise is in how computers work. Too much of the educational software we see today has a lot of fancy graphics but little real learning content. We hope that if educators have more direct control of the computer, they will create high-quality software.
In the environment we describe here, the designer begins by sketching the description, not in words or on paper, but directly on the computer screen. This sketching is not free-form but is done with the aid of specially provided graphical entities. If the designer's ideas are rather vague, the process of sketching may help to define them; if the ideas are well defined, they can be quickly accepted, rejected, or improved. In either case, nothing is lost in the translation process, as the only intermediary between the designer and the product is a helpful, graphical computer system that gives immediate response. Since there is no waiting, the designer is involved in a collaborative, creative process in which there is minimal investment in the current production; thus a poor production can be rejected quickly and easily, and a good one pursued and improved.
Smalltalk is an object-oriented language. This means that all the basic elements of programming--strings, numbers, complex data structures, control structures and procedures themselves--are treated as objects. Objects interact with other objects by sending messages. Logo is an example of a programming language with one object, a Turtle, which can be sent a limited number of messages such as FORWARD 20. Smalltalk has many kinds of objects that respond to a wide variety of messages.
Our immersion in Smalltalk led us to extend the object-message metaphor to a theater metaphor in which the basic components of a production are performers; these performers interact with one another on a stage by sending cues. We call the design environment the Rehearsal World and the process of creating a production Programming by Rehearsal.
Everything in the Rehearsal World is visible; there are no abstractions and only things that can be seen can be manipulated. Almost all of the designer's interactions with the Rehearsal World are through the selection (with a mouse) of some performer or of some cue to a performer. Assuming that a designer has the germ of an idea, the creation of a Rehearsal World production involves:

Bill
and Laura know from their brief introduction to the Rehearsal World that all of
the performers are clustered together in troupes waiting to be auditioned for
parts in a production. They know also that the Rehearsal World includes a help
facility that gives assistance and descriptive information about how to
proceed.
Laura starts by selecting the HELP button from the control panel at the bottom of the screen (see Figure 1). Selection of the HELP button causes the "prompters box" to fill immediately with "procedural help" suggesting something that the designers might want to do next. When they select HELP initially, the procedural help message that appears explains that they can always obtain "descriptive help" about anything that they can see on the screen.
The fact that everything that can be seen is capable of self-description is an important component of the Rehearsal World and one that makes it accessible to non-programmers.
When they ask for descriptive help about the STAGES button, they learn that if they select the STAGES button, they will get a menu of troupes and productions. Laura selects the STAGES button which presents her with a menu of troupes and productions (see figure on first page of this chapter). She finds a Text performer in the Basic Troupe that she wants to audition to learn what it can do. Laura starts by asking it to describe itself and is told by the help system that if she selects the Text performer, she can edit the text that it displays. This editing is the default action of the Text performer. Laura and Bill spend a minute becoming familiar with the simple editor that the Text performer provides.
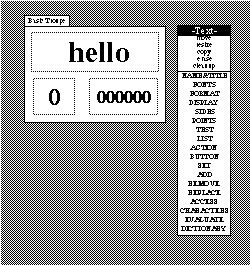
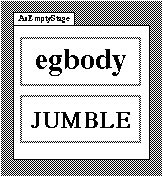
Figure 2. A BasicTroupe, containing a Text, a Number and a Counter, and a category menu for the Text performer.

The
Rehearsal World uses a three-button mouse for pointing at things on the screen.
The SELECT mouse button causes a performer to execute its default action. The
NAME button always causes the name of the entity to appear at the cursor point;
if this name is dropped in the prompter's box, a description of the entity
appears. Finally, the MENU button raises a pop-up menu for the performer,
enabling the designer to send cues to it. In interacting with a finished
production, only the SELECT button is used; that is, the NAME and MENU buttons
are not needed by the student user.
Laura uses the MENU mouse button to see the category menu for the Text performer (see Figure 2). Certain commonly used cues are at the top of this menu in lowercase while others are grouped under categories in upper case. Most of the cues and categories are shared by all performers. Only the categories at the bottom of the menu (in bold) are particular to the Text performer.
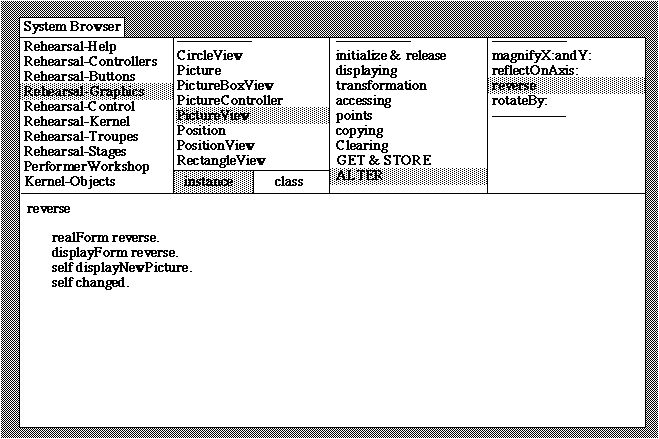
Figure 3. A Smalltalk browser showing the Rehearsal-Graphics category, the PictureView class, its ALTER category, the message named reverse from that category, and the method associated with that message.

In its current prototype form, the Rehearsal World contains 18 primitive performers, each of which responds to a standard set of 53 cues and an average of 15 cues particular to that performer. To understand what this means, imagine a BASIC with a thousand reserved words. This complexity would be intolerable without a hierarchical organization and a simple way for the designer to browse that organization. The Smalltalk-80 system provides a window, called a Browser (see Figure 3), whose visual structure reflects the hierarchical organization of the objects and methods in the system. In the Rehearsal World, functionality is organized around performers grouped together into troupes; the cues that each performer understands are grouped into categories. The result is that designers never have to scan too much information at a time, and, because each level in the hierarchy has a different screen appearance, they never lose track of where they are in that hierarchy.
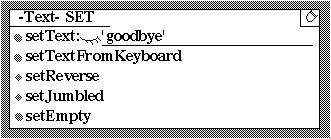
Our novice designers proceed to rehearse the Text performer by sending it various cues. Laura tries move and resize and gets a pleasant surprise when the fonts change so that the text always fits within the performer's borders. She selects the SET category and gets a cue sheet showing the list of cues that have to do with setting text (see Figure 4). Some cues like setText: take parameters that are indicated by parameter lines next to the cue. They use the help system to discover that they can type any string as a parameter to the setText: cue. Bill types "goodbye" on the parameter line. When Laura selects the cue, "goodbye" appears in the Text performer.

They discover through rehearsal that the setJumbled cue produces a random permutation of the characters in the text. They enjoy looking at the different bizarre configurations that jumbling a word can produce and decide to explore no more, but to make a jumble game as their first design exercise. As often happens, interaction with the design environment itself leads to a creative idea.
One would not expect jumbling of text to be a basic capability of a programming language. A programmer who encountered a need for such a function would expect to write a simple routine. In a design environment, however, we expect to find a great deal of high-level functionality, chosen with care by the implementors of the environment, so that the designer's attention is not diverted from the design task itself.
Laura and Bill's initial idea for their simple production is to use two Text performers, one to be placed above the other on the stage. The top Text is to contain the word to be jumbled and the bottom one is to act as a soft button (a button on the screen which, when the student selects it with the mouse, causes something to occur). In this case its action will be to cause the jumbling of the top Text (see Figure 5). Laura uses the copy cue to put a Text performer on an empty stage.

Any existing performer can be copied. Thus each performer acts as a prototype from which other performers can be generated; each new copy will have exactly the same characteristics as its prototype.
Laura and Bill use the resize cue to make the Text performer fill most of the top half of the stage, and then they copy it to make a second Text performer (exactly the same size as the first) in the bottom half of the stage. Bill types the word JUMBLE into it, as this is what they want the user to see. With the blocking thus completed, they decide to give each of their performers a mnemonic name that describes its purpose; they call the performers JumbledWord and JumbleButton. Now they are ready to define the action of the bottom Text, which they want to act as a button.
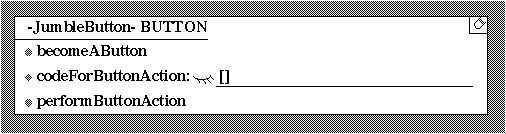
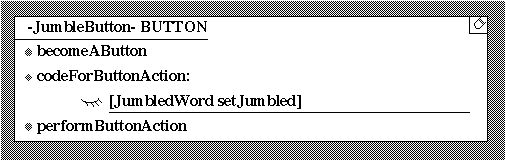
Any performer can become a button. By turning a performer into a button, the designers get to decide what will happen when the user selects that performer. One of the categories on every category menu is BUTTON; its cue sheet contains the cue becomeAButton (see Figure 6).
After Laura sends the becomeAButton cue to the JumbleButton, it no longer responds to selection by providing an editor; instead, it simply flashes. It is now a soft button on the screen, but it has no action. They must show it what to do.
Figure 6. The cue sheet for the BUTTON category of the performer named JumbleButton. The square brackets on the parameter line indicate that the designer should write some code between them.

They
do this by using the cue codeForButtonAction:[] to which every performer
responds. Bill and Laura understand that they are expected to provide a block
of code between the square brackets to describe the action that should occur
when the user selects the JumbleButton. The action they want is very
simple; they just want the JumbledWord to receive the setJumbled cue.
Bill knows that he does not have to type the code; instead the Rehearsal World
will "watch" while they show it what to do.
To the left of each parameter line is a tiny icon representing a closed eye. When Laura selects it, the eye opens to indicate that the system is indeed watching. Then Laura sends the setJumbled cue to the JumbledWord by selecting it. The code JumbledWord setJumbled appears within the square brackets of the codeForButtonAction:[] cue of the JumbleButton and the eye closes again (see Figure 7).
Figure 7. The code, written by watching, which indicates what the JumbleButton should do whenever it is selected by the user.

Two
significant obstacles to learning a programming language are mastering the
language's syntax and learning the vocabulary. In the Rehearsal World, the
designers rarely have to know either the syntax or the vocabulary as most
writing of code is done by watching. While the eye is open, the designers
rehearse a performer and the system makes a record of this rehearsal. The
Rehearsal World's ability to watch, in combination with a mouse-driven
interface, means that the designers do remarkably little typing. The designers
know whether or not the code is correct not so much by reading it but by
observing whether the effect produced on the stage is the desired one.
Immediately after Laura sends the codeForButtonAction:[] cue, she can select the newly defined button to see if it behaves as expected. Each time she selects the JumbleButton, it flashes and the JumbledWord jumbles its text.
In a traditional programming environment the programmer moves back and forth between programming mode, in which typing code is the dominant activity, and running mode, in which testing takes place. In Programming by Rehearsal, the designer does not feel any shift from one mode to another.
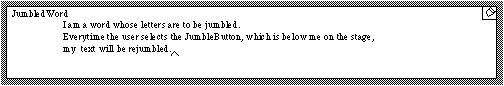
Even though their production is very simple, Laura and Bill decide to document it. They have already given the two Text performers appropriate names: JumbledWord and JumbleButton. They use the help system to get the default comment for the JumbledWord and edit it to be more specific (see Figure 8).
Figure 8. The default comment associated with every Text performer (top) and the edited comment to be associated only with the performer named JumbledWord (bottom).


As
a designer creates new productions and new performers, the Rehearsal World
becomes more complex. The default descriptive help messages can be changed by
the designer by simply editing what appears in the prompter's box and selecting
the ACCEPT button. This provides a quick and pleasant method for providing
descriptive comments for productions, performers and cues.

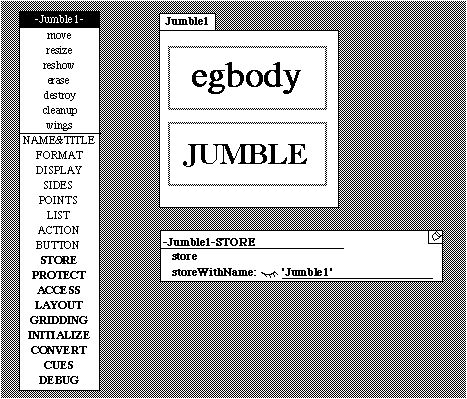
It
takes our two designers less time to produce their first jumble game than it
takes to read about it. Although they have some ideas about how to make the
game more interesting and educationally worthwhile, they decide to store what
they have implemented so far. It is the stage itself that must be instructed to
do the storing. The stage has its own category menu and one of its categories
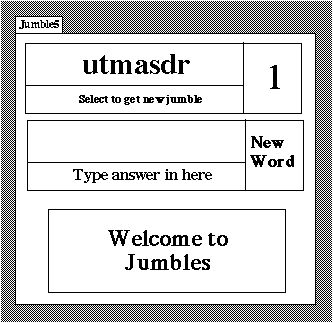
is STORE. They store their efforts under the name Jumble1 (see Figure
9).
No fixed set of functions provided in a design environment will ever be satisfactory; the designers will always run up against the limits of that set and wish for more capabilities. The fact that stages understand cues suggests one of the mechanisms for extensibility in the Rehearsal World: every stage can be converted into a new performer and every stage can be taught new cues. A designer who needs a new kind of performer can construct one by aggregating existing performers on a stage, teaching that stage some appropriate new cues, and converting the result into a new performer.
There are many circumstances in which the designers may wish to aggregate performers: several performers belong together as a logical and spatial unit; a group of performers are to be used repeatedly within a production or in several different productions; a production is very complex, and creating a new performer allows a factorization of the entire problem into smaller ones.
Figure 10. An improved game named Jumble5, which evolved from Jumble1.

Bill
and Laura's jumble game goes through four revisions until it finally becomes
the one shown in Figure 10. This improved game contains four Text performers
and a Number performer. The large Text at the bottom is used simply to give
feedback to the student. The Text labeled "New Word" has been turned into a
button; its button action is to cause a new secret word to be chosen from a
List and presented in jumbled form in the top Text performer. This performer
has also been turned into a button; its button action is to rejumble itself.
The number of rejumblings is shown by the Number performer next to it. The Text
performer in the center of the stage is to be edited by the student who will
type the answer there. Every time that Text is changed, it will cause the
answer to be checked against the secret word and suitable feedback to be
provided. It does this by means of its change action.
When a performer changes in some fundamental way, as when a Number performer changes its value or a Text performer changes its text, it executes its change action. The default change action of a performer is to do nothing, but the designer can define this action for any performer. Certain other performers have additional possible actions: the Repeater performer has a repeat action, the List performer has a selection action, and the Traveler performer has a move action.

In the Jumbles game Laura and Bill use a List performer to keep a list of secret words. Since they don't want the user to see the List, they place it in the wings (see Figure 11).
While everything should be visible to the designers, not everything should be visible to the user of the production. Wings can hold performers waiting to appear on stage, data structures like the List of secret words, or temporary variables used in computations.
A very simple game grew and prospered as our designers implemented it, changing in response to their new understanding of what they were doing, and to the needs and interests of users and other designers who experimented with it. It became something real that people wish to play with and from which they can get some increased intuitive understanding of the rules underlying English orthography.
For each kind of performer there is a corresponding Smalltalk class that is a subclass of class Performer. The inheritance mechanism of Smalltalk allows the subclass to inherit the message interface of class Performer. Each production corresponds to a subclass of class Stage. When designers store a production, the Rehearsal World defines a new subclass of class Stage. Interestingly, a stage is so much like a performer that class Stage is actually a subclass of class Performer.

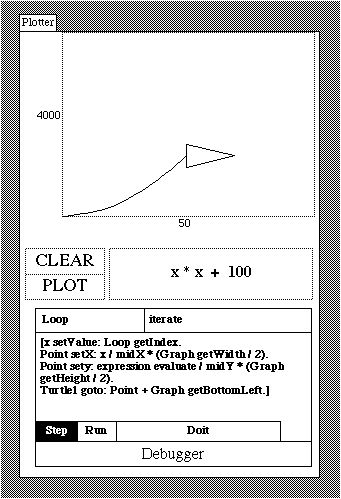
Figure 12. A stage on which a Debugger performer has been placed temporarily so that the designer may observe the code for each successive action.
When
designers create new performers, the Rehearsal World defines a new subclass of
Performer and writes the code for the appropriate additional methods
that the class will need for layout and for cues. Because the code written by
the Rehearsal World is indistinguishable from code written by a programmer, one
can inspect it and modify it in either a Performer Workshop or a Smalltalk
browser (see Figure 3). There are two important features of Smalltalk that are
not present in the Rehearsal World. The first is the ability to create a
hierarchy of objects. In Smalltalk, when one constructs a new kind of
object--that is, a class--one usually constructs it by defining a subclass of
the existing class that is most like the new class. In that way the new class
can inherit a great deal of the desired behavior. In the Rehearsal World, there
is no concept of class. A designer who wants a new production that is similar
to an existing one can modify the existing production and store it under a
different name. A major weakness of this method is that modifications made to
the first production will not be automatically reflected in the modified one.
In contrast, a modification made to a Smalltalk class will be automatically
reflected in its subclasses. The second difference between Smalltalk and the
Rehearsal World is that in Smalltalk there is a distinction between a class and
an instance of that class. The class is the abstraction; an object is always an
instance of some class. A class may have any number of instances. Any changes
to the class will be immediately reflected in all its instances. In the
Rehearsal World, there are no abstractions, thus no classes. Everything is
visible. Any performer can serve as a prototype and one gets new performers
through copying. What is lost is the ability to have changes made to the
original reflected automatically in the copies.
A Debugger, when placed on a stage, intercepts all the actions that performers execute, shows their code, and waits for the designer to tell it to go on. While the actions of the production are thus halted, the designers can investigate the cause of a problem using any of the normal Rehearsal World activities such as opening up cue sheets and sending cues. Additional actions that may be initiated are placed in the Debugger's queue for later execution.
Our own solution to the problems introduced by having one process per performer was to allow each user action to initiate a single independent process that either runs to completion or, as with animation, continues in an infinite loop. A single production can, at any given time, have any number of different processes running in it. (Beyond that, there can be several stages on the screen at a time, each running its own processes). This one-process-per-user-action model has so far proven to be both intuitive and powerful, though we see it as an area where further research is necessary.
We gave them a tour of the system and within 45 minutes Dan and Diane had taken over and were using the Rehearsal World themselves. They started by investigating a simple production we had made about probability and soon suggested and implemented some improvements. They found out how it worked by looking at the button actions and change actions of the performers, both on stage and in the wings. By the end of the first afternoon, they had turned it into a game that bore only a slight resemblance to our original exploratory activity. In the process, they had auditioned Texts, Numbers, Lists, and Repeaters to discover their capabilities, dealt some with the blocking of the stage, written a fair amount of code by watching, and understood about button actions, change actions, and repeat actions.

Dan and Diane spent an hour the next morning away from the machine, designing with words and a pencil. In the course of this design session, they refined their embryonic ideas for a fraction game through discussion of both the pedagogical issues and the fantasy through which they should be transmitted. They also considered which Rehearsal World performers they would need in their proposed game. The fantasy involved a cave filled with gold dust. They envisioned the ceiling of the cave as an irregular set of stalactites, they saw the floor as tiled. The student's problem would be to sweep a vertical broom through this cave, one floor tile at a time, trying to collect as much gold dust as possible without ever allowing the broom to touch the ceiling. The broom would stretch or shrink by a certain fractional amount which the student would specify before each move. For example, if the student edited the fraction to read 2/1, the broom would become twice as tall when it moved.
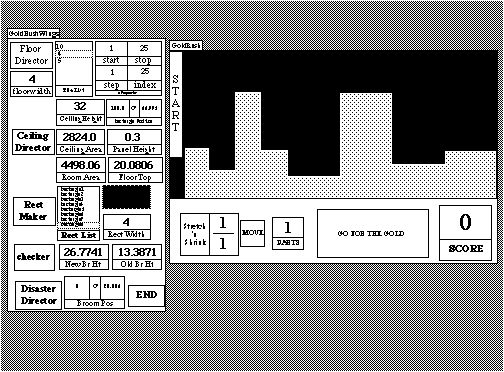
They had other design criteria as well. They wanted the game to configure itself differently every time the START button was selected, and they also wanted to make it easy for a designer to specify an easy cave, with broad floor tiles and very little variation in the ceiling, or a hard one. They wanted to have a score that was expressed as a percentage of the available gold dust; they wanted some sort of disaster to occur if the student made the fraction too large and the broom touched the ceiling. They decided to call their production GoldRush (see Figure 13).
We found this description quite overwhelming for an initial project, as we had expected them to embark on something at the level of the Jumble Game described earlier. Rather than starting with a toy example for practice, they were embarking on a real-world task after only one day's experience. We worried that they had chosen something too difficult for them to accomplish in the remaining two days.
By lunch time they had figured out how to use the turtle to draw the floor. They said, "We need a Floor Director to be in charge of drawing the floor," and placed a button in the wings labeled FloorDirector for that purpose. They used this same strategy to make a CeilingDirector, a Checker to test whether or not the broom was touching the ceiling, and a DisasterDirector in charge of what should happen when it did. Certain performers had become, if you will, visible procedures. They invented this strategy on their own, led to it by the Rehearsal World's emphasis on buttons.
Next to these directors in the wings, they placed the performers that would be needed by the directors to accomplish their tasks. These performers fulfill the role of variables; since everything in the Rehearsal World must be visible, all variables must be represented by performers. By grouping their performers in a logical manner, they could debug their program easily by selecting a button, like the CeilingDirector, and simply watching what happened, both on stage and in the wings.
Their next task was to implement the broom (for which they used a Rectangle), the START button, and the MOVE button. The action of the START button was simply to cause the FloorDirector and the CeilingDirector to perform their button actions. The action of the MOVE button was first to move the broom and then to ask the Checker to determine whether or not the broom was touching the ceiling. If it was, it asked the DisasterDirector to perform its action. If it wasn't, the Checker computed the score. That they had not yet even designed the disaster didn't matter; they were using top-down programming techniques, realizing that they could return later and replace the empty code block of the DisasterDirector with whatever they wanted.
By the end of the day, the FloorDirector and the CeilingDirector were both working properly and they could move the broom through the cave. They started to plan the randomness that they wanted to build into the button action of the START button.
The next day they made a fraction to be edited by the user, creating it from two Numbers and two Rectangles, one to act as the line between the Numbers, the other to act as a frame. This looked and worked fine, but they soon discovered that it was a great disadvantage to be dealing with four independent performers instead of a single unified one: whenever they decided that their fraction was the wrong size or in the wrong place, they had to resize or move four performers commensurately.
Consequently they felt the need to create a new Fraction performer, which they did by placing two Numbers and a Rectangle for the central line on an otherwise empty stage. Since other performers would need to use the values of the numerator and denominator of this Fraction performer they taught this stage the new cues getNumerator, getDenominator, and getValue. Then they told it to convert itself into a new performer named Fraction and promptly used it in their production.
By the end of the third day, they had a game that worked, that they could respond to, that they liked, and that still needed improvement.
An extra day of work was devoted to adding new features. A Number performer called Parts was added that could be edited by the user; its change action was to show the broom divided into the number of parts indicated. This additional piece of design arose from their interaction with the production; had they been working entirely from a paper sketch, this improvement might not have occurred to them.
They then invited others in our research center to play. Although it had been designed for third-graders, our colleagues found the game interesting and fun to play. They were impressed with the quality of the game and especially with the fact that the designers were non-programmers, yet had implemented something so complicated in only a few days.
Eventually we found some children of an appropriate age to be students; they also enjoyed playing the game and spent many hours trying to make a perfect score. Diane now plans to reimplement GoldRush at San Francisco State using the Rehearsal World design as a prototype but changing it to run on different hardware which might include color and have a different pointing mechanism.
An important aspect of the Rehearsal World is that everything is made visible: only things that can be seen can be manipulated. Thus, rather than thinking abstractly, as is necessary in most programming environments, a designer is always thinking concretely, selecting a particular performer, then a particular cue, then observing the cue's instant effect. We know that much of the initial accessibility of the system is due to this concrete, visual, object-oriented approach. What we don't know are its shortcomings.
As designers create increasingly large and sophisticated productions, they may find it a nuisance to have to instantiate everything (even temporary variables) in the form of a performer. There are problems with space on the screen and with visual complexity. Some of these problems are addressed by the ability to collapse a large set of performers into a single new one, which can be made very small while still retaining its original functionality. This helps not only with space but with factoring the production into significant pieces.
While beginning designers benefit from the concreteness, more experienced ones will benefit from being able to think in more general and abstract terms. They are led to think in general terms by the fact that all performers respond to a large set of common cues; they are led to think in abstract terms through the manipulation of Lists and Repeaters. Still, it may be difficult to build productions, for example, that need to access large amounts of data. At some point, the concreteness may become a barrier rather than an advantage. We know that the "watching" facility is very important to beginners and makes it possible for them to write code without learning a language. But it's really very simple and is in no way "programming by example"; it employs no generalizations but merely makes a textual record of a performer being sent a cue, perhaps with parameters. Again, advanced designers might be led to think abstractly rather than specifically if the Rehearsal World provided a more powerful watching facility that was capable of some form of generalization.
In the Rehearsal World, button action and change action are the major mechanisms for expressing the interactions of all performers. A few performers, like the Repeater, the List, and the Traveler, have other special actions as well. Designers find these actions very natural and so far have had no difficulty describing their needs in these terms. However, the Rehearsal World does not provide designers with the facility to create new types of actions for new performers, and this may become a problem in the future.
The Rehearsal World supports multiple processes in such a natural way that our designers are not surprised by the existence of this facility as they interrupt whatever they're doing to do something else. However, we have little experience with designers using multiple processes in some production and expect a variety of conceptual and mechanical difficulties to arise.
Designers express actions in a procedural fashion, instructing a performer to send a cue under certain conditions. We are curious about how designers would deal with a constraint-based Rehearsal World in which the relationships between performers were expressed in terms of conditions that should always hold true (for example, that the value of a Number should always be twice that of another Number). We hope that researchers working on similar design environments will explore these questions.
Intended users: Designers of educational software who are not programmers
Program constructs:
Supports assigning functions to be invoked when an object is clicked on, or when it changes in some way.
But only single actions are recordable. No programming constructs are available via demonstration.
 Table of Contents
Table of Contents  Watch What I Do
Watch What I Do